2. 소스 코드 수정하기
2022. 7. 26. 19:05ㆍ개발공부/리액트
https://www.youtube.com/watch?v=XQ-XqLVJBwg&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=3
1. 소스 코드 수정하기

리액트를 실행하면 나타나는 화면이다.
위 화면은 프로젝트 폴더의 src/index.js 코드를 불러와서 랜더링 해준 것이다.
//index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();위 코드에서 render 부분을 보면 <App />를 볼 수 있다.
이는 같은 폴더의 App.js 에서 만든 함수 App을 가져와서 렌더링 하겠다는 것이다.
//App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;위 코드가 App.js 코드다.
이 코드를 다음과 같이 변경하면,
//App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
Hello React!
</div>
);
}
export default App;

설치하자마자 나온 화면과 달리 화면 중앙에 Hello React를 찍어주는 것을 확인 할 수 있다.
이처럼 App,js 파일을 수정하여 페이지 내용을 수정할 수 있다.
2. 배포(빌드)하기
npm start를 이용해서 만든 어플리케이션은 개발용이다. 실제 서비스 하기엔 용량도 크고 불필요한 요소들이 많다.
이것을 서비스에 최적화 하기 위해서는 터미널에서
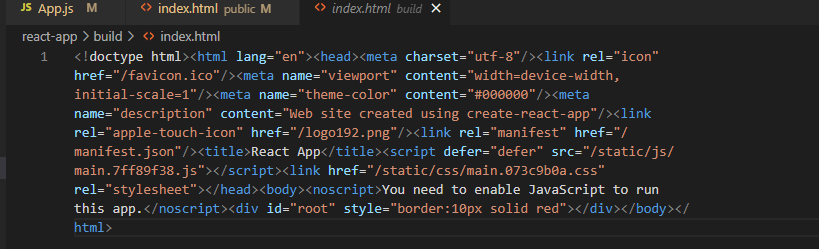
npm run build이 코드를 실행하면 build라는 폴더가 생기고 그곳에 index.html 파일이 생긴다.

만들어진 index.html 파일을 보면 공백이 하나도 없이 만들어진 것을 볼 수 있다. 파일의 용량을 줄이기 위해서 공백을 없앤 것이다.
이 파일을 build 하려면
npx serve -s build이 코드를 실행하면 된다.
이렇게 하면 build 폴더 내의 index.html 을 서비스하는 어플리케이션이 배포가 된다.
'개발공부 > 리액트' 카테고리의 다른 글
| 6. state (0) | 2022.07.28 |
|---|---|
| 5. event (0) | 2022.07.28 |
| 4. props (0) | 2022.07.27 |
| 3. 컴포넌트 만들기 (0) | 2022.07.26 |
| 1. 리액트 개발환경 구축하기 (0) | 2022.07.26 |
